1. H5网站接入
如果您拥有自己设计的网页图标 / 样式 / 按钮, 您也可以将链接作为独立页面嵌入您的网页,让客户直接点击跳转成对话页面。
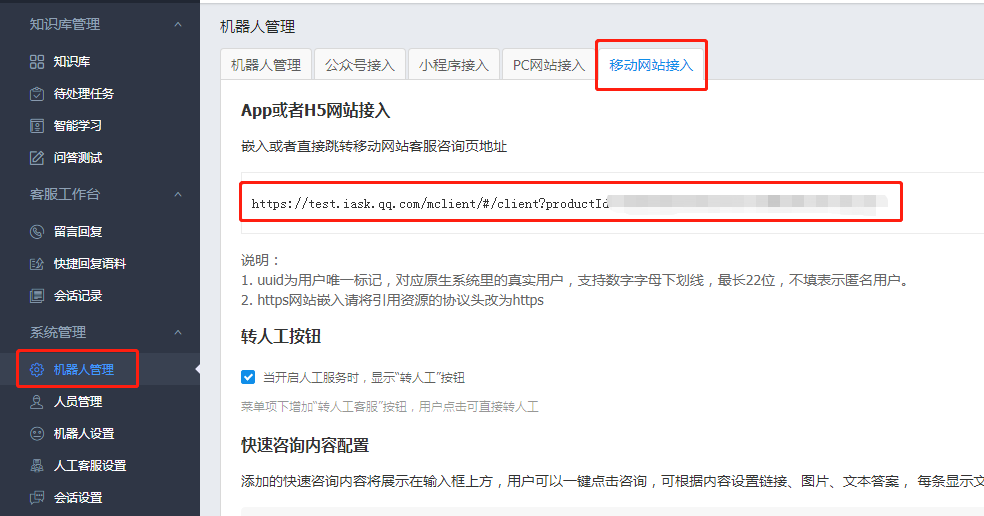
- 操作指引:系统管理 -> 机器人配置 -> 移动网站接入

企业可以根据自己的需要将链接直接嵌入在网页的一些位置上。即可直接跳转到咨询页面
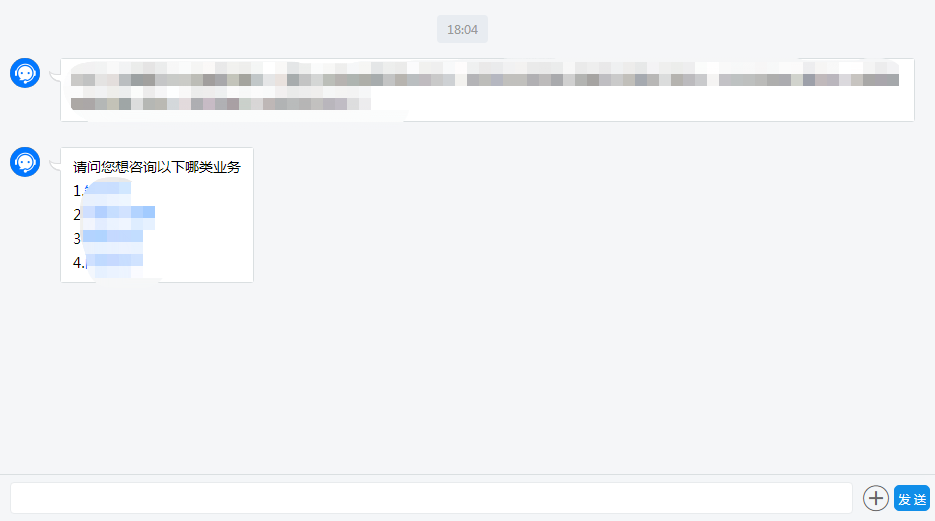
[ 移动网页接入样例 ](点击智能客服后为对话页面)

2. H5页面嵌入iOS App方案
2.1. 工程配置
在Xcode工程中Info.plist文件中添加支持HTTP和相机使用权限
<key>NSCameraUsageDescription</key>
<string>为了可以上传图片和视频</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
2.2. UI组件
推荐使用 WKWebView(iOS 8.0+),且使用编码的方式创建,参照代码:
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let url = "https://iask.qq.com/mclient/#/client?productId=1d3fcb6a901d42136c01e1ced113bc7e&uuid="
let request = URLRequest(url: URL(string: url)!)
webView.load(request)
}
override func loadView() {
let webConfiguration = WKWebViewConfiguration()
webView = WKWebView(frame: .zero, configuration: webConfiguration)
view = webView
}
如果为了兼容更低版本的操作系统,请使用 UIWebView
2.3. 补充
如果Xcode 控制台输出如下log:
[discovery] errors encountered while discovering extensions: Error Domain=PlugInKit Code=13 "query cancelled" UserInfo={NSLocalizedDescription=query cancelled}
处理方式:
- 忽略,不会影响组件的使用(推荐)
- 修改工程设置
- 打开Xcode 菜单: Product > Scheme > Edit Scheme
- 在 Environment Variables 选项中添加
key-value: OS_ACTIVITY_MODE = disable
3. H5页面嵌入Android App方案
3.1. webview打开图库并获取android文件图片
【示例】
- 初始化webview
private static final int FILE_SELECT_CODE = 0;
private ValueCallback<Uri> mUploadMessage;//回调图片选择,4.4以下
private ValueCallback<Uri[]> mUploadCallbackAboveL;//回调图片选择,5.0以上
//允许JavaScript执行
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setLoadsImagesAutomatically(true);
webView.setVerticalScrollBarEnabled(false);
//运行webview通过URI获取安卓文件
webView.getSettings().setAllowFileAccess(true);
webView.getSettings().setAllowFileAccessFromFileURLs(true);
webView.getSettings().setAllowUniversalAccessFromFileURLs(true);
webView.setWebChromeClient(new MyWebChromeClient());//设置可以打开图片管理器
webView.loadUrl("xxxxxxxx");
- 继承WebChromeClient ,根据android不同版本不同处理
private class MyWebChromeClient extends WebChromeClient {
// For Android 3.0+
public void openFileChooser(ValueCallback<Uri> uploadMsg) {
mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("image/*");
startActivityForResult(Intent.createChooser(i, "File Chooser"), FILE_SELECT_CODE);
}
// For Android 3.0+
public void openFileChooser(ValueCallback uploadMsg, String acceptType) {
mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("*/*");
startActivityForResult(Intent.createChooser(i, "File Browser"), FILE_SELECT_CODE);
}
// For Android 4.1
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) {
mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("image/*");
startActivityForResult(Intent.createChooser(i, "File Chooser"), FILE_SELECT_CODE);
}
// For Android 5.0+
public boolean onShowFileChooser(WebView webView, ValueCallback<Uri[]> filePathCallback, WebChromeClient.FileChooserParams fileChooserParams) {
mUploadCallbackAboveL = filePathCallback;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("*/*");
startActivityForResult(
Intent.createChooser(i, "File Browser"),
FILE_SELECT_CODE);
return true;
}
}
- 在页面的onActivityResult回调里面处理传回来的图片uri
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode != Activity.RESULT_OK) {
return;
}
switch (requestCode) {
case FILE_SELECT_CODE: {
if (Build.VERSION.SDK_INT >= 21) {//5.0以上版本处理
Uri uri = data.getData();
Uri[] uris = new Uri[]{uri};
/* ClipData clipData = data.getClipData(); //选择多张
if (clipData != null) {
for (int i = 0; i < clipData.getItemCount(); i++) {
ClipData.Item item = clipData.getItemAt(i);
Uri uri = item.getUri();
uris[i]=uri;
}
}*/
mUploadCallbackAboveL.onReceiveValue(uris);//回调给js
} else {//4.4以下处理
Uri uri = data.getData();
mUploadMessage.onReceiveValue(uri);
}
}
break;
}
}
3.2. 注意事项
在Android5.0 以及以上的系统,当WebView加载的链接为Https开头,但是链接里面的内容,比如图片为Http链接,这时候,图片就会加载不出来,出现图裂。
解决:在webview加载页面之前,即初始化的时候,设置加载模式为混合模式(MIXED_CONTENT_COMPATIBILITY_MODE = 2)
如:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
webView.getSettings().setMixedContentMode(WebSettings.MIXED_CONTENT_COMPATIBILITY_MODE);
}
webView.getSettings().setBlockNetworkImage(false);